Live MERN Stack App
Introduction
Building and deploying a MERN Stack application is a great way to experience full-stack development. MERN refers to the combination of MongoDB, Express.js, React.js, and Node.js, a popular stack for building dynamic web applications. This guide will walk you through cloning the code from GitHub and viewing the live application hosted on Netlify.
🌍 What is MERN Stack?
The MERN Stack is a powerful framework that helps developers build web apps with a JavaScript-centric approach. It allows seamless interaction between the backend (Node.js and Express.js) and the frontend (React.js). With MongoDB as the database, it becomes a complete full-stack development solution.
Key Components:
- MongoDB: NoSQL database used to store application data.
- Express.js: Web application framework for Node.js.
- React.js: Front-end library for building user interfaces.
- Node.js: JavaScript runtime used for the backend server.
🏗️ How to Run the MERN Stack Application Locally
Step 1: Clone the GitHub Repository
Clone the repository from GitHub to get started with the MERN stack app locally:
git clone https://github.com/abd-al-rahmanh/mernfront.git
cd mernfront
Step 2: Install Dependencies
Make sure you have Node.js installed. Then install the required dependencies:
npm install
Step 3: Start the Application
Start the backend and frontend servers with:
npm start
You can view the application at http://localhost:3000.
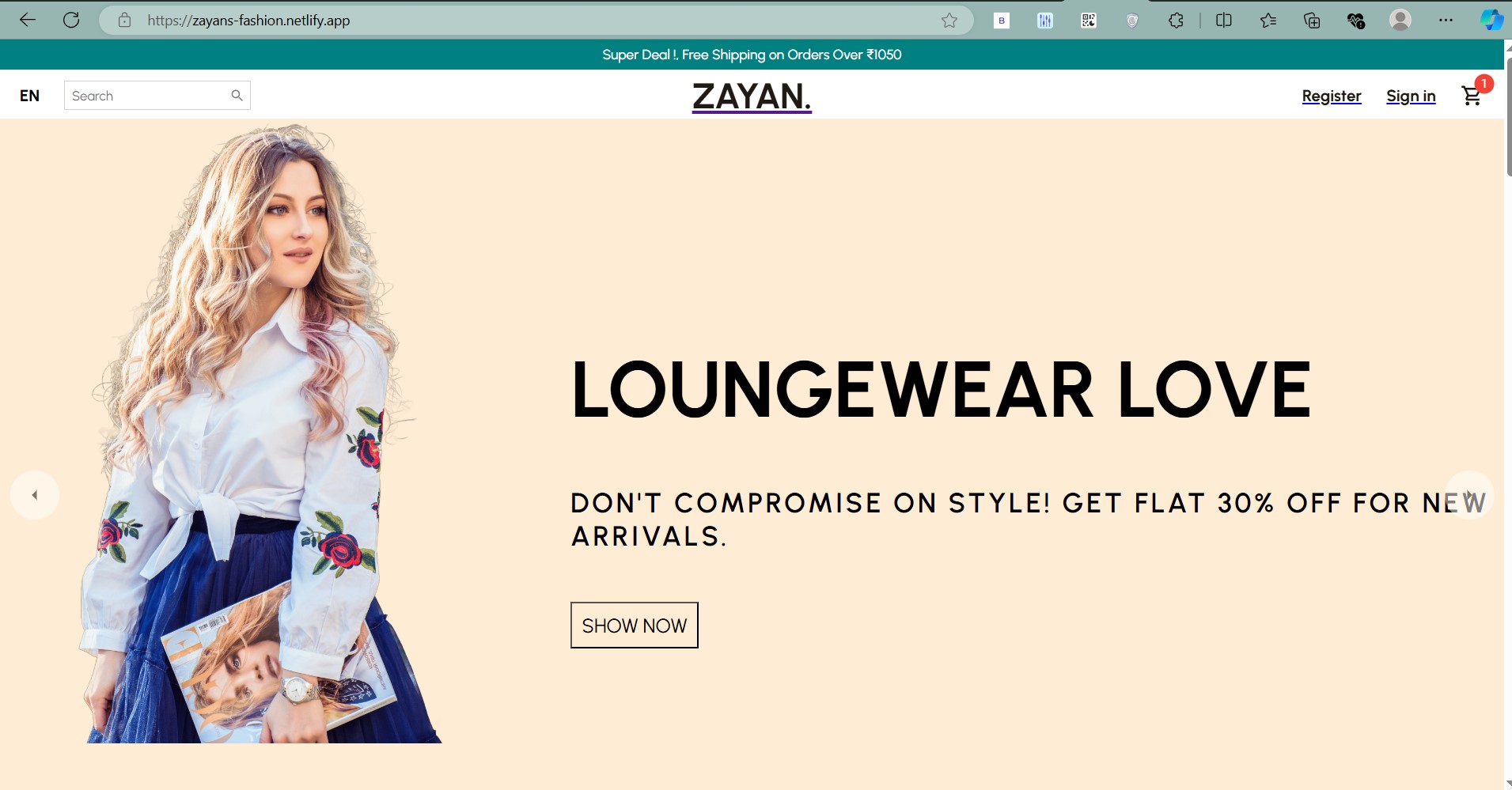
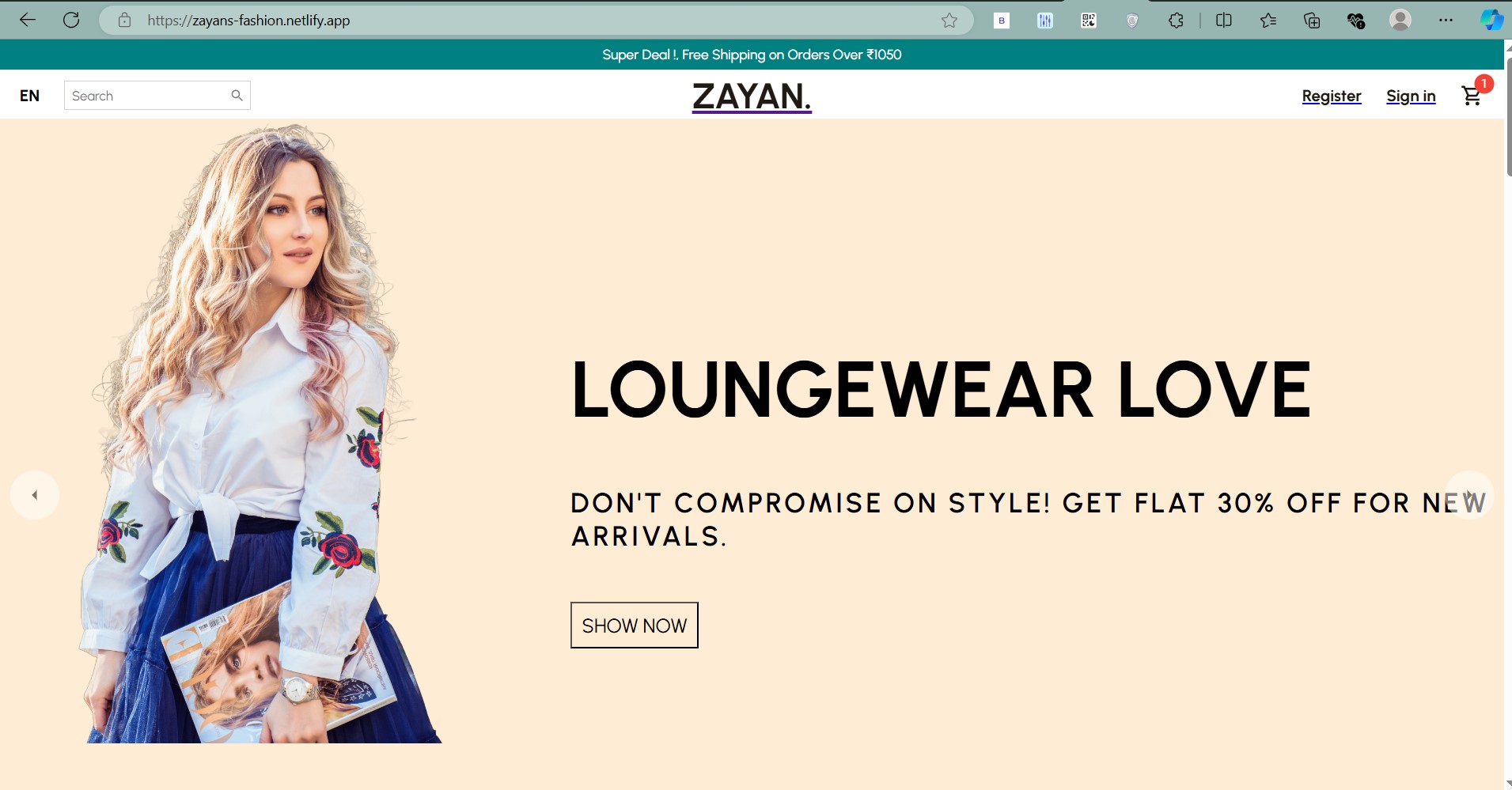
🌐 Live Application
You can check out the live version of this MERN app hosted on Netlify: zayans-fashion.netlify.app.

🚀 Features of the Live MERN Stack App
- User Authentication: Built-in user login and registration functionality.
- Responsive Design: Fully responsive, mobile-first design with React.
- API Integration: Uses Express.js to handle API routes.
- Database: MongoDB integration for storing user data and application information.
📦 Project Structure
mern-app/
├── client/ # React.js frontend
├── server/ # Express.js backend
├── config/ # Configuration files
├── models/ # MongoDB models
├── routes/ # API routes
├── package.json # Node.js dependencies
├── README.md # Project documentation
The project follows a clean and organized structure for easy navigation and scalability.
🎉 Conclusion
This blog provided an overview of setting up and deploying a MERN Stack application, both locally and on Netlify. Whether you’re a beginner or a pro, the MERN stack offers flexibility and power for full-stack development. Explore the code on GitHub and try it out yourself!
For more insights on MERN stack and web development, check out my other blogs.
For more interesting blogs on similar topics, check out the Blog Section.

Leave a comment